先要引用JQ库

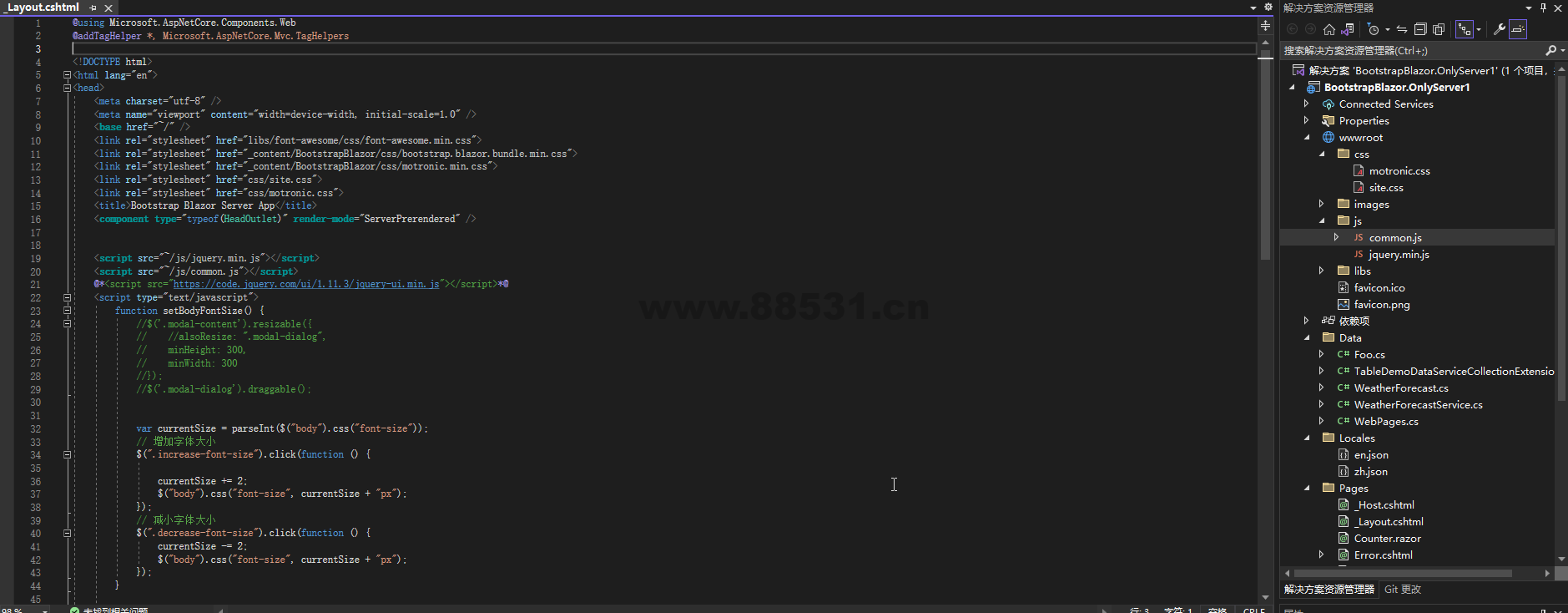
<script src="~/js/jquery.min.js"></script>
<script src="~/js/common.js"></script>
<script type="text/javascript">
function setBodyFontSize() {
//$('.modal-content').resizable({
// //alsoResize: ".modal-dialog",
// minHeight: 300,
// minWidth: 300
//});
//$('.modal-dialog').draggable();
var currentSize = parseInt($("body").css("font-size"));
// 增加字体大小
$(".increase-font-size").click(function () {
currentSize += 2;
$("body").css("font-size", currentSize + "px");
});
// 减小字体大小
$(".decrease-font-size").click(function () {
currentSize -= 2;
$("body").css("font-size", currentSize + "px");
});
}
</script>
在MainLayout.cs分两种方式引入JQ:
1.页面加载时
protected override Task OnAfterRenderAsync(bool firstRender)
{
JSRuntime.InvokeVoidAsync("setBodyFontSize");
return base.OnAfterRenderAsync(firstRender);
}
2.点击事件载入
Blazor:
<div class="layout-drawer" @onclick="@setBodyFontSize">JQ</div>
C#:
async Task setBodyFontSize()
{
await JSRuntime.InvokeVoidAsync("setBodyFontSize");
}

