
前言,使用笔记软件来做博客比较少见,作为一名技术员需要收集或整理很多资料,做笔记除了整理自己的知识体系,也希望分享出去让更多人看见,这个笔记软件就是trilium,开源免费对于技术人目前来说最牛的笔记软件了,好处各大佬都说过了,我也说下自己看法,多端备份同步非常安全(WIN端也可以同步备份),而且是实时的,写的每一个字就会自动保存,不像博客那样还要点击发布,要不就会丢失了,开源代表自己可以修改很多功能,对于技术员来说非常友好,功能由自己撑控,可以自部署,这是这款笔记软件的优势。
然后,trilium分享功能非常棒,所谓trilium的博客,是东东基于trilium做的模板,作为一名技术员通常都会有自己的博客,如果再用其他程序来做会非常麻烦,不便于维护,然后这个笔记软件正好适合我,下面就是这款trilium博客模板修改的一些介绍。
修改模板添加左右边栏※
通过修改模板文件“Ankia-Theme.ejs”来实现
特别说明:
调用的函数里面的数字代表的东西
subRoot.note.getVisibleChildNotes()[1].getVisibleChildNotes()
0:表示说说
1:表示分类
2:推荐阅读
3:顶部的导航
4:标签
5:首页内容
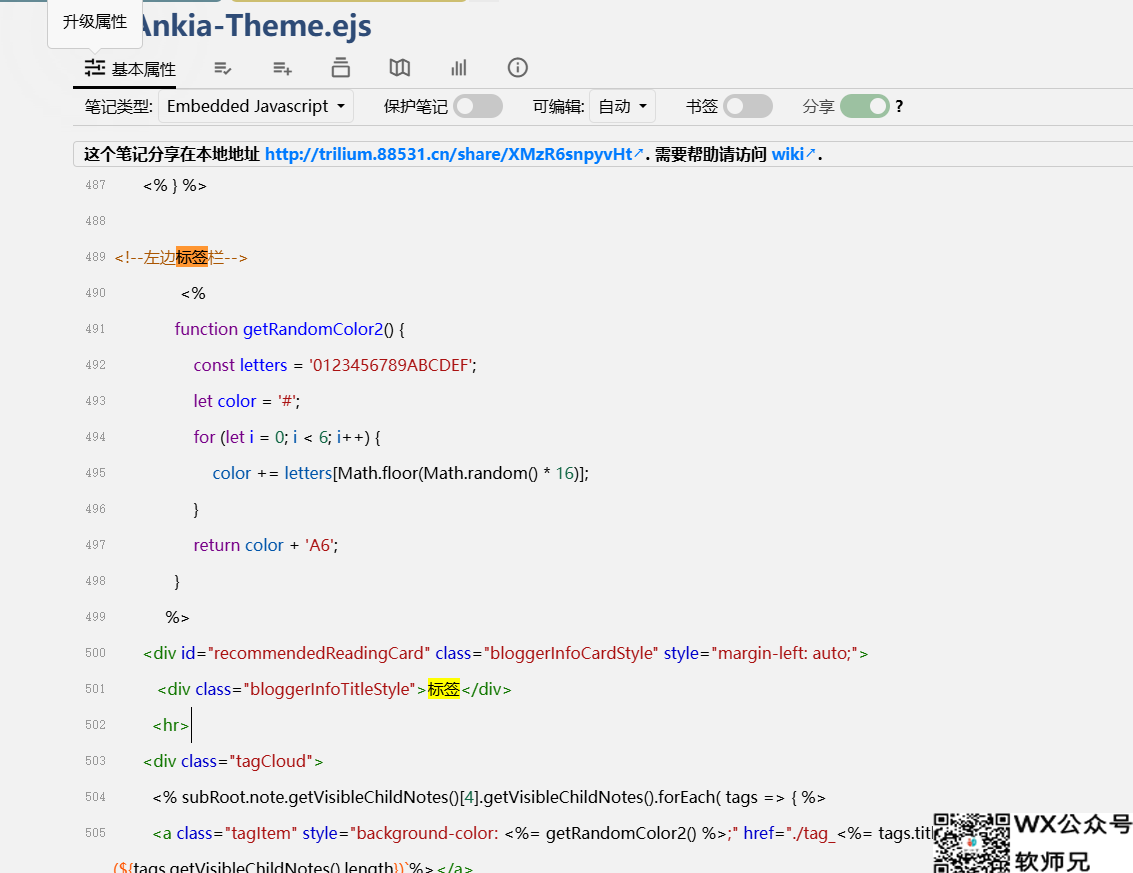
左边栏添加:”标签“※

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<% function getRandomColor2() { const letters = '0123456789ABCDEF'; let color = '#'; for (let i = 0; i < 6; i++) { color += letters[Math.floor(Math.random() * 16)]; } return color + 'A6'; } %> <div id="recommendedReadingCard" class="bloggerInfoCardStyle" style="margin-left: auto;"> <div class="bloggerInfoTitleStyle">标签</div> <hr> <div class="tagCloud"> <% subRoot.note.getVisibleChildNotes()[4].getVisibleChildNotes().forEach( tags => { %> <a class="tagItem" style="background-color: <%= getRandomColor2() %>;" href="./tag_<%= tags.title %>"><%=`${tags.title}(${tags.getVisibleChildNotes().length})`%></a> <% }) %> </div> </div></code><button title="复制">Copy</button> |
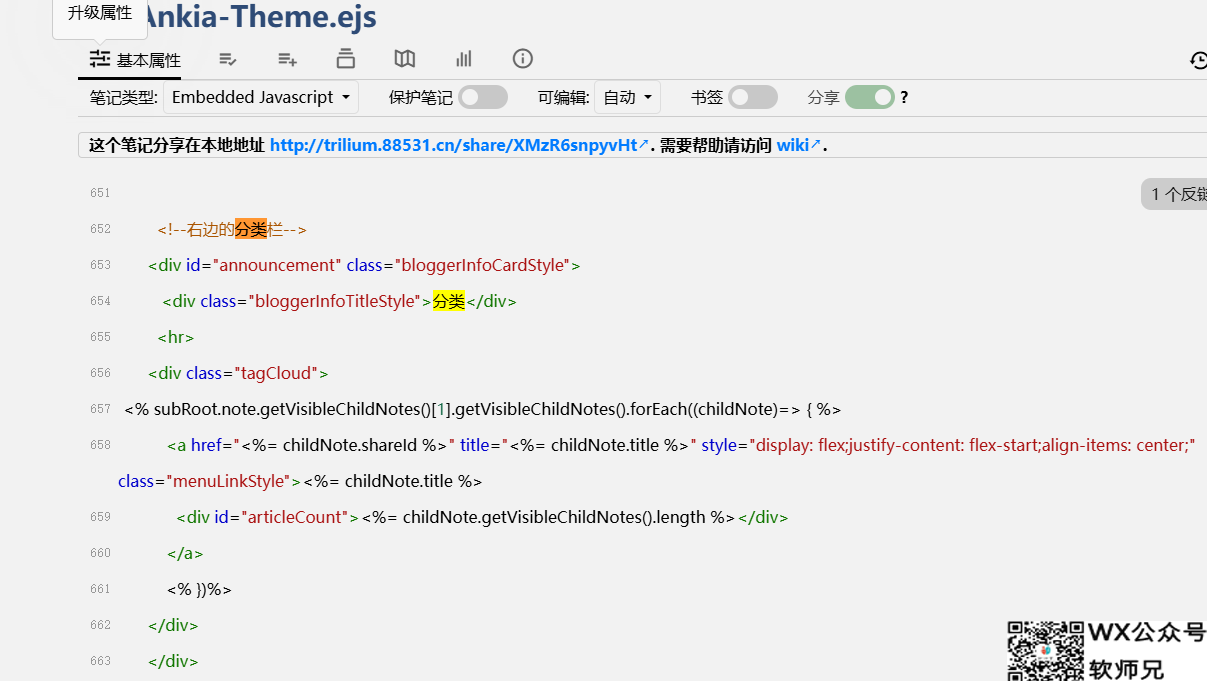
右边栏添加:“分类”※

|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="announcement" class="bloggerInfoCardStyle"> <div class="bloggerInfoTitleStyle">分类</div> <hr> <div class="tagCloud"> <% subRoot.note.getVisibleChildNotes()[1].getVisibleChildNotes().forEach((childNote)=> { %> <a href="<%= childNote.shareId %>" title="<%= childNote.title %>" style="display: flex;justify-content: flex-start;align-items: center;" class="menuLinkStyle"><%= childNote.title %> <div id="articleCount"><%= childNote.getVisibleChildNotes().length %></div> </a> <% })%> </div> </div> </code><button title="复制">Copy</button> |
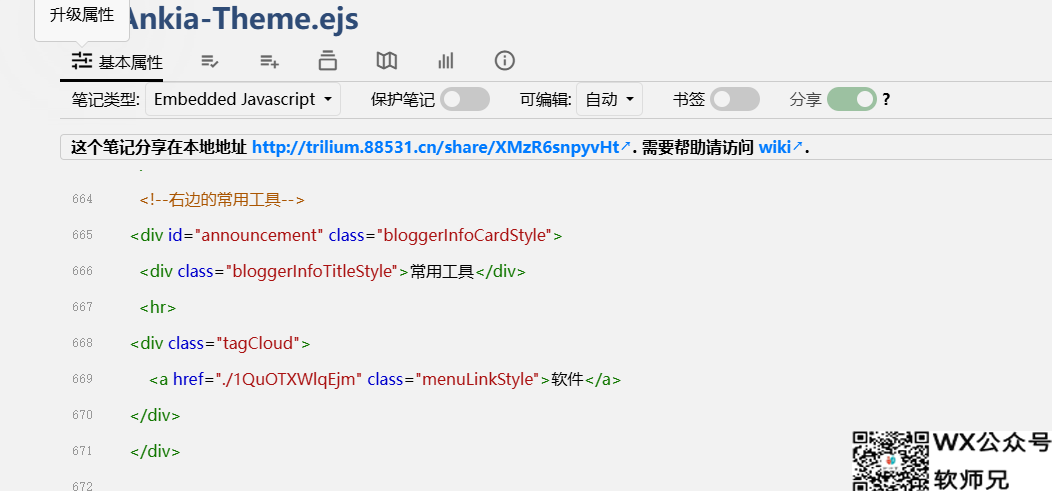
右边栏添加:常用工具※

|
1 2 3 4 5 6 7 8 |
<div id="announcement" class="bloggerInfoCardStyle"> <div class="bloggerInfoTitleStyle">常用工具</div> <hr> <div class="tagCloud"> <a href="./1QuOTXWlqEjm" class="menuLinkStyle">软件</a> </div> </div></code><button title="复制">Copy</button> |
最后,感谢东东https://www.ankia.top基于trilium制作的博客模板,让这个笔记软件更好用了,相信未来会有更多人来使用这个笔记软件!如果你想了解更多关于这个博客模板的使用方法也可以参考下我的http://trilium.88531.cn/share/dLIUyYmxPTkb
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

