之前用子比主题已经有人开发了三栏的插件,直接安装上就能实现三栏,但是改用ripro主题后并找不到这样的插件了,于是研究了很久自己通过修改代码的方式来实现,本教程是基于ripro_v5 8.X以上版本主题修改的,请务必查看是否是V5版本
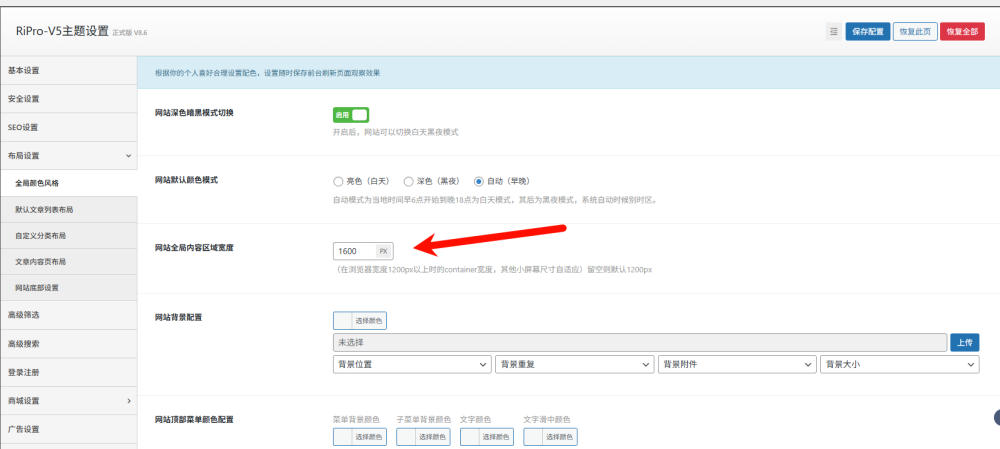
1.设置好总体的宽度,一定要根据自己的情况按比例设置要不会超出,显示不了

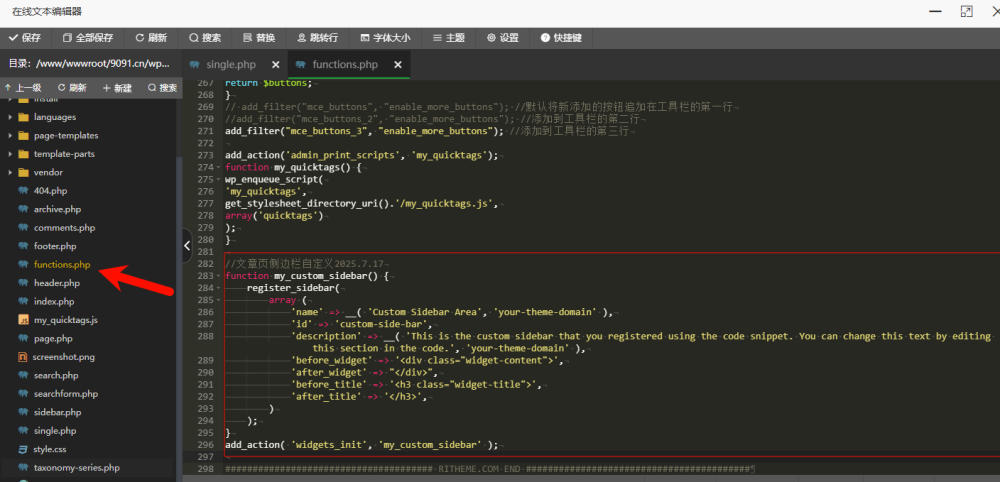
2.在ripro主题下修改fnction.php文件添加,用于在后面方便添加

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function my_custom_sidebar() { register_sidebar( array ( 'name' => __( 'Custom Sidebar Area', 'your-theme-domain' ), 'id' => 'custom-side-bar', 'description' => __( 'This is the custom sidebar that you registered using the code snippet. You can change this text by editing this section in the code.', 'your-theme-domain' ), 'before_widget' => '<div class="widget-content">', 'after_widget' => "</div>", 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } add_action( 'widgets_init', 'my_custom_sidebar' ); |
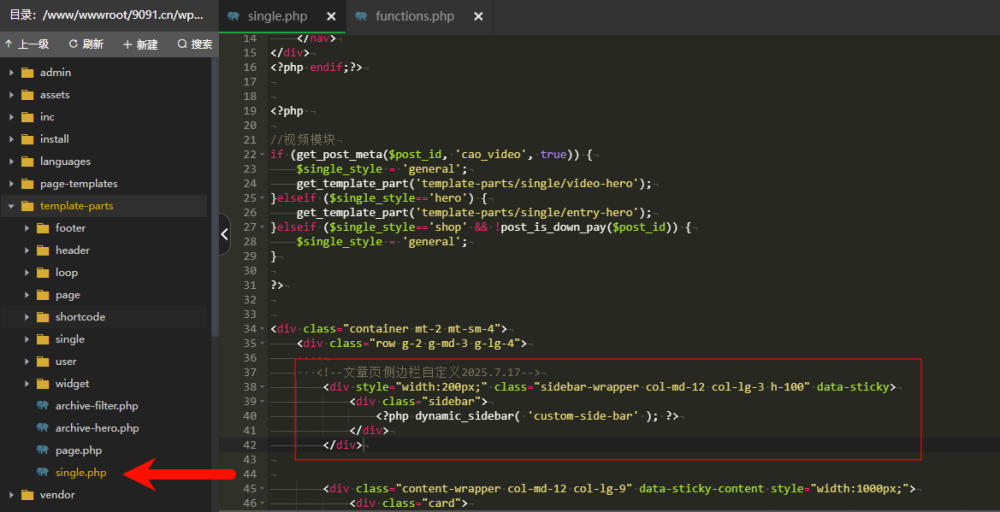
3. 修改single.php文件添加左边栏显示,这里注意宽度,我设置的是style="width:200px;"

|
1 2 3 4 5 |
<div style="width:200px;" class="sidebar-wrapper col-md-12 col-lg-3 h-100" data-sticky> <div class="sidebar"> <?php dynamic_sidebar( 'custom-side-bar' ); ?> </div> </div> |
下面的代码是中间主体部分,我设置的宽度是style="width:1000px;"
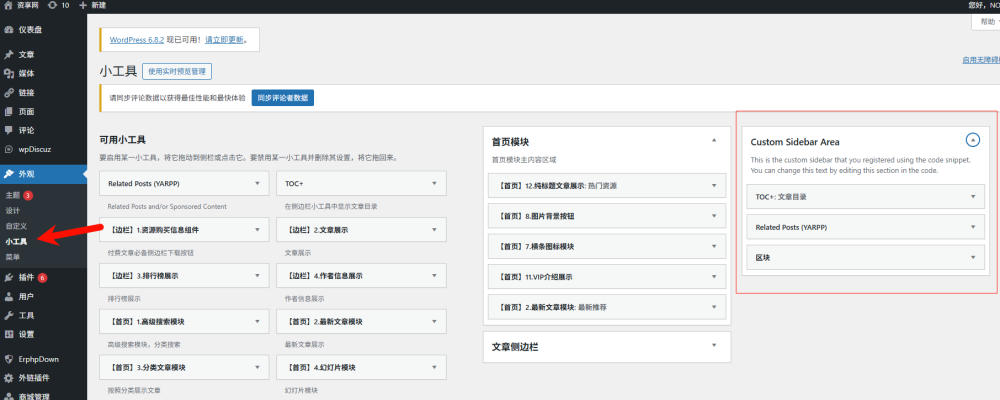
4.到这里,代码是修改完了,进入后台-小工具,我们可以看到有自定义的部件了,添加部件就会显示出来了


5.最终效果