Docker部署LyChee
最近用LyChee在centos服务器上部署了一个自己的云相册,当然也可以当图床用,为了简单一些,采用docker来部署,在此记录一下部署的过程。
1.检索镜像
在dockerhub上,可能存在多种镜像文件,挑一个下载量比较多的即可,本次我选择了官方的镜像 lycheeorg/lychee
|
1 |
docker pull lycheeorg/lychee |
2. 前期准备
先安装mysql5.7数据库,这个因为网上有很多教程,这里就不再赘述了。
再此需要手动创建几个必备的映射目录
|
1 2 3 4 5 6 |
cd /home mkdir lychee cd lychee mkdir conf mkdir uploads mkdir sym |
3. 创建容器
按照官方的说明来即可,这里修改成你自己的数据库地址和用户名密码,还有端口号,-p
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
docker run -d \ --name=lychee \ -v /home/lychee/conf:/conf \ -v /home/lychee/uploads:/uploads \ -v /home/lychee/sym:/sym \ -e PUID=1000 \ -e PGID=1000 \ -e PHP_TZ=Asia/Hong_Kong \ -e DB_CONNECTION=mysql \ -e DB_HOST=127.0.0.1 \ -e DB_PORT=3306 \ -e DB_DATABASE=lychee \ -e DB_USERNAME=user \ -e DB_PASSWORD=password \ -p 8080:80 \ lycheeorg/lychee docker ps |
4. 配置云相册
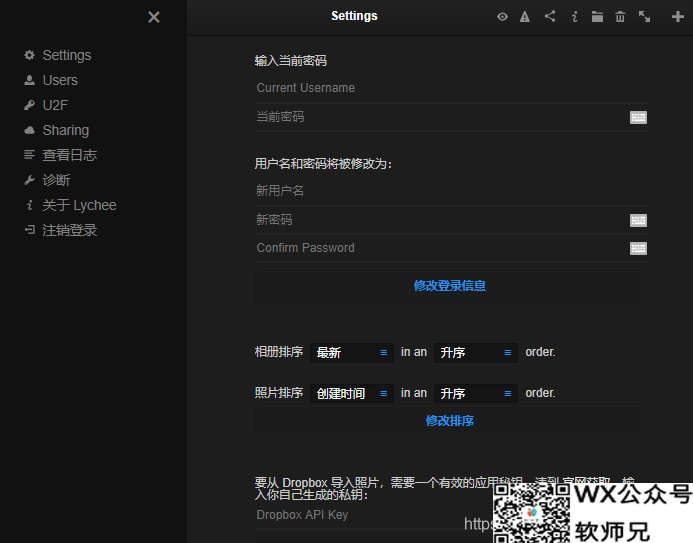
等容器起来之后,浏览器中输入地址及端口号,就可以根据系统的提示,进行相应的配置了,如配置用户名和密码,及一些页面显示标题等,具体就不细说了,如图所示的配置页面

5. nginx跳转及https证书配置
其中免费的证书要自己去阿里云上申请,并拷贝到服务器自定义的目录下,因为我的服务器上还有一个自己的博客网站,所以就不得不再开一个端口,我又对nginx的rewrite语法不熟,所以就采用了比较笨的办法,一对一地址映射过去,所以看起来比繁琐。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
server {<!-- --> listen 443 ssl; server_name xxxx.cn www.xxxx.cn; ssl_certificate /root/ssl/4903461_xxxx.cn.pem; ssl_certificate_key /root/ssl/4903461_xxxx.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8088; } location /images {<!-- --> root /home/halo; autoindex on; } location /photo {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/; } location /dist {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/dist/; } location /php {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/php; } location /api/Albums::get {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/api/Albums::get; } location /api/Album::get {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/api/Album::get; } location /api/Photo::get {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/api/Photo::get; } location /img {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/img; } location /uploads/thumb {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/uploads/thumb; } location /uploads/small {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/uploads/small; } location /uploads/medium {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/uploads/medium; } location /uploads/big {<!-- --> proxy_buffer_size 128k; proxy_buffers 32 32k; proxy_busy_buffers_size 128k; proxy_pass http://127.0.0.1:8080/uploads/big; } } server {<!-- --> listen 80; server_name xxxx.cn www.xxxx.cn; rewrite ^(.*)$ https://$host$1 permanent; } |
创作不易,用心坚持,请喝一怀爱心咖啡!继续坚持创作~~


