如果我们在创作WordPress文章的时候,如果有代码片段是需要用到高亮编辑器这样显得代码部分更为突出。默认的WP代码高亮功能效果一般,比如没有行列和特殊的标识样式。这里,我们可以借助专门的代码高亮插件,比如这里介绍的Urvanov Syntax Highlighter插件。

这里,也可以称作Crayon Syntax Highlighter插件。搜索后直接激活安装,然后可以设置样式参数。

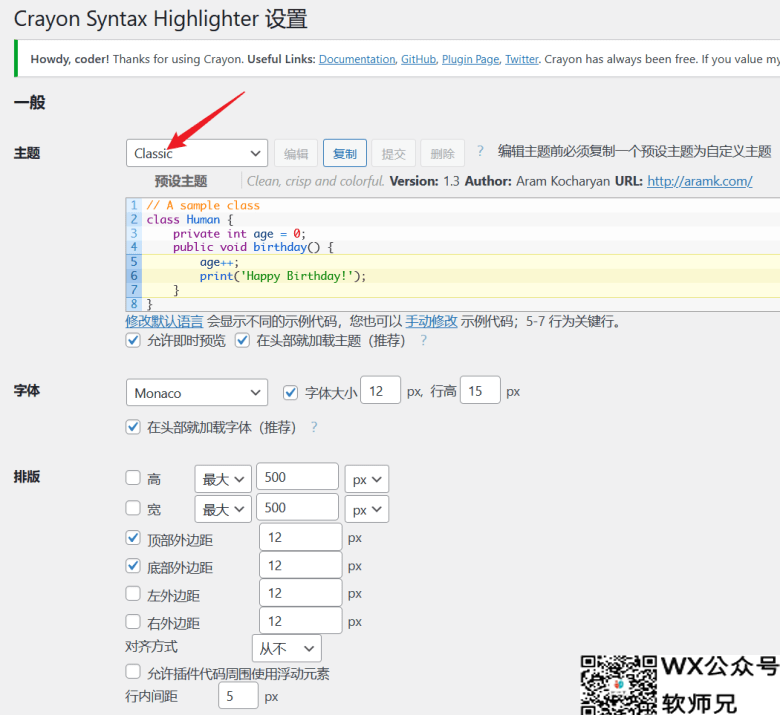
这里有多款默认样式可以选择,直接可以看到样式。以及可以针对字体、排版单独设置细微样式。

同时还会可以针对行列、代码进行细节的处理样式。具体我们可以以实际看到的然后微调。

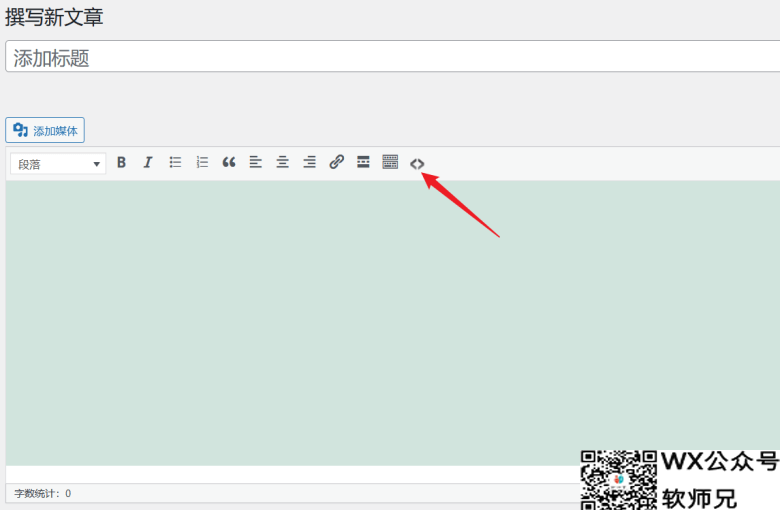
我们添加内容时候在编辑器可以看到如上图所示的代码标识图标。点击后可以输入需要高亮的代码片段。

同时我们也可以针对单独的代码片段微调样式部分。
所以,如果我们有需要高亮代码的功能的,这款Urvanov Syntax Highlighter插件确实比较简单实用。
创作不易,用心坚持,请喝一怀爱心咖啡!继续坚持创作~~


